Lainappi case study: How we developed an eco-friendly app for renting items in 3 months
Environmental problems and climate changes trigger people to break habits: industrial companies try to become net-zero, while individuals try to reduce their carbon footprints and buy sustainable products. Reusing is another widely used ecological trend which point is that instead of buying new items, people borrow them. Sharing items is more rational and conserves natural resources. It’s especially popular in Finland, the homeland of our client — the Lainappi team. That’s how they came up with an idea of an app that would allow people to take or give items for rent. In this article, we’ll share with you how we helped Lainappi to implement the idea, which challenges we faced and how we solved the problems.
Project idea and initial requirements
Basically, the app was supposed to be an item rental service for both those who want to rent and offer items. The owners would list items and set prices for a particular time, and the renters would find the needed items and pay for the rental period. The payment should proceed in the app that would charge commissions for every transaction. Lainappi also decided to offer insurance to protect their customers during the rental period — in case their items get damaged or stolen.
At the time, there already were other all-rental services like Yoodlize and Idle. However, they had some significant differences with Lainappi. Yoodlize is only available in the USA, while Idle is based in Louisiana, and the company doesn’t state if the service works elsewhere. Both apps have very plain design, and only Yoodlize has some kind of a brand identity. Idle makes money from in-app purchases, while Yoodlize charges a 10% commission.
As you can see, the location and focus on ecology became the main advantages of Lainappi. They didn’t actually need to beat the competition, as the companies are based in different countries.
The idea was clear and thought-out, so we didn’t need to do a business analysis. The Lainappi team even had a ready-made design which meant that we only needed to develop the app within the defined budget and timeline. At least, that’s what it seemed like in the beginning.
First changes in the plan
Our initial task was to develop a rental application using the design provided by the Lainappi team, but after a quick review, we realized that it had several issues:
- It had problems with logic
- It was difficult to implement
- It had problems with the visuals
- It didn’t express Lainappi’s core values well enough
We realized that to meet the budget and deadline, it would be better to start with a clean sheet and change the design rather than try and fix these issues in the existing prototype. Our goal was to make the user interface simple and intuitive, highlight the ecological brand of the company, and prepare it for development.
Rearranging the design
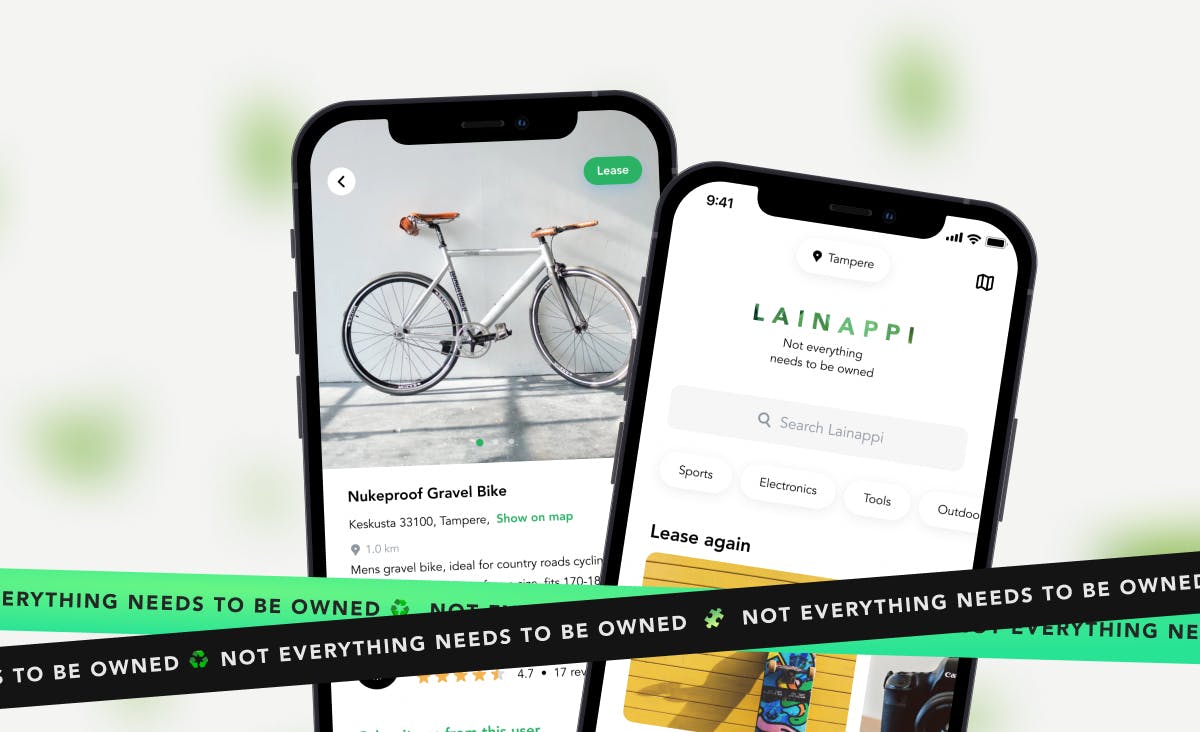
Caring for the environment is the main idea behind the project, which is reflected by the Lainappi’s slogan: Not everything needs to be owned. Keeping that in mind, we started with branding and chose a clean style with a green and white color palette. We went through several iterations to give Lainappi a couple of options, and they went with this one:
Then we needed to solve some design problems related to the app’s logic. First of all, the initial prototype didn’t include the payment process and user profiles. To make it easier for users to make transactions, we added a screen for booking and paying for items, as well as a user profile to let users see everything they rent. We also decided to simplify the process of receiving payments for item owners. Initially, to receive in-app payments, users needed to verify their account by filling in their personal data first, confirming their identity, waiting for the verification results, and adding bank account details. After a quick UX review, we managed to fit the whole process into one block on the profile screen.
Since the app was intended primarily for Finland, the Lainappi team wanted to implement authorization through Finnish services only. However, it would be inconvenient for users accustomed to signing in through international services, so we agreed to add several authorization options like Apple ID, Google, and Facebook. The main language of the app is also Finnish, and in the prototype, users were able to switch to English only after going through several steps. Concerning that some users might not be fluent in Finnish, and Lainappi wants to expand to other countries in the future, we decided to place the “Choose language” option on one of the first screens.
Then we reorganized the rental process. The application prototype had several screens with statuses and interactions between owners and renters. Instead of that, we designed a chat where users would be able to go through the renting process from start to finish.
We also changed the navigation to make it fit the standards of iOS and Android, using the navigation stack and popovers. Then we decided to simplify the ads screen — dropped the tabs and made product categories, a standard search bar, and filters.
The Lainappi team also thought of adding an ”I want to rent” section, where users could leave their requests for the items they would like to rent. But we decided to reject this functionality because it was an unlikely scenario. Apart from that, we didn’t change anything in the user flow.
Check out our Stories and articles to get more UI/UX design insights and tips that can help you improve your app’s interface.
Choosing the most suitable tech stack
Initially, we planned to develop an iOS app first and build an Android version later. But in order to reduce costs and reach the audiences of both operational systems at once, Lainappi decided to create a hybrid application. The first version of the app should include goods management, searching items on the map with filtering, account verification for item owners with Stripe Connect, renting and payment flow, and chat between owners and renters.
We chose to use React Native for mobile development as it allowed us to implement the needed functionality and solve the task quickly and efficiently. Moreover, it allowed Lainappi to enter the market and validate the idea faster.
Another tool that we used a lot in this project was Redux — a state container commonly used with React. Basically, it helps to manage states in apps to make them behave consistently. The combination of React and Redux allowed us to follow Loosely Coupled Architecture with reusable and flexible components. To implement product search, we needed to control the condition of filtering from different screens, and Redux greatly simplified it. Thanks to the stack, the condition of products is stored and changed in one place, so users can skip any stages of creating and editing products, and get back to them later.
Since the tech stack fit the project very well, and we took care of the app logic at the design stage, it allowed us to avoid major development problems. We did face some insignificant bugs in the early stages — the same app components worked differently on different platforms. It was mostly related to animations, and we fixed it with further updates.
How we implemented map and chat features
Map is one of the most important features in this project, so we needed to make it really convenient and easy to use. We made map search flexible, with the ability to filter by distance, category, price, etc. With react-native-maps and expo-location libraries we were able to quickly implement the map and user location features for iOS and Android, while @react-navigation made navigation flexible and consistent.
The renting process is based on the chat, so we enhanced it with multiple system messages and hints that make this process user-friendly. It also includes two authorization levels — the renter should verify their paying capacity, while the owner should verify their willingness to give the item for rent. All these steps are performed in the chat.
Updates after the first release: Renting boxes
Initially, the app’s renting process was supposed to focus on the interaction between people, and it was implemented in the first version. But after the release, the Lainappi team came up with the idea of renting using boxes: The item owner gets access to one or more boxes, where they can put the items. Renters, in their turn, can choose to receive the item from the box, and not from the owner. In this case, interaction between the owner and the renter is excluded.
During the test stage, only one group of 21 boxes was available, it was located at the Helsinki metro station, and all the items belonged to the company. The test showed that people like to rent items from boxes, so later the number of boxes has expanded to four groups in different crowded places. In the future, Lainappi plans to increase the number of locations, as well as open access to this feature to ordinary item owners.
Box renting also has a protection mechanism — the boxes cannot be opened until the scheduled time. There was an idea to allow users to open the boxes only when they get close enough, but as the practice has shown, some boxes are located at metro stations, and we rejected this feature.
We also added some new features like rent history, ability to delete the account, function to group chats by rent status and to search chats by name, ability to control phone number visibility in active chats. In addition, we improved the guest mode to let users browse items for rent without signing in.
Results
The Lainappi team’s decision to lower the budget was a challenge for us — we needed to think through all the decisions and avoid going beyond core features. Thanks to our design review and choice of tech stack, we managed to launch the project in just 3 months and now we implement only those features that users need.
We stayed with Lainappi as partners and continued developing the rental service: adding new features and making design improvements. You can download the app from the App Store or Google Play and check how it works.
The Lainappi team says: We’ve been pleased with Ronas IT’s quick and efficient work. They’ve flawlessly integrated other software into the app, and they’ve also come up with many registration solutions. What stands out the most is their cost-effective pricing. Above all, they’re timely, responsive, and detailed.
If you’re interested in app development and seek for a reliable partner, you can visit Services Ronas IT and leave a request — we will discuss your project idea and find a solution for your business needs.